1. Getting the Client:
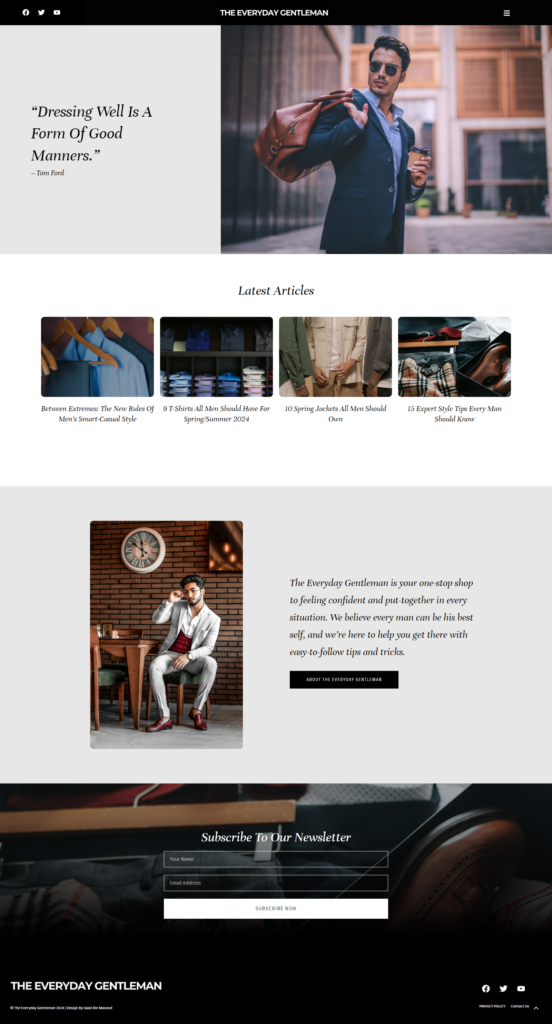
The project began when “The Everyday Gentleman” reached out after discovering my portfolio online. Impressed by my previous work and design philosophy, they were keen to collaborate.
2. Understanding Client Needs:
Through a series of detailed consultations, we identified their core requirements: a modern, sleek, and user-friendly website that reflects their brand’s sophistication. Key features they wanted included an elegant design, responsive layout, and seamless user experience.
3. Design and Development Process:
- Design Phase:
- Research and Inspiration: Analyzed competitor websites and current design trends in the men’s lifestyle niche.
- Wireframing: Created wireframes to visualize the site’s structure.
- Mockups: Designed high-fidelity mockups using tools like Adobe XD and Figma, ensuring the visual appeal aligns with the brand.
- Development Phase:
- Choosing WordPress: Selected WordPress for its flexibility, extensive plugin ecosystem, and ease of content management.
- Custom Theme Development: Developed a custom theme tailored to their aesthetic and functional needs.
- Responsive Design: Ensured the website was fully responsive across all devices.
- Plugins and Features: Integrated necessary plugins for SEO, security, and performance optimization.

4. Launch and Feedback:
After rigorous testing and revisions based on client feedback, the website was launched successfully. The client was thrilled with the final product, which met all their expectations and provided a significant boost to their online presence.
Conclusion:
This project exemplifies my commitment to delivering high-quality, tailored web solutions that resonate with the client’s vision and audience expectations. For more details, visit Saad Bin Masood.